If You are graphic designer, You should learn also some simple coding too. If You are new to this simple coding, You could find this resources useful. I listed few resources, I prefer to learn from and hopefully You’ll learn something too. This article isn’t very long, because I think You should choose just one place, where to learn from.
Okay, no more long discussions – enjoy!
HTML Dog has been dishing out healthy code treats since 2003, and currently serves up around 1,500,000 page views a month. The idea is to take the somewhat convoluted official specs for XHTML and CSS and present them in a much more readable fashion.
Very useful HTML and CSS tutorial place, teaching You everything step by step – best practices, standards and code with “easy to understand” example. Give it a shot, You won’t regret it! I am only sorry about that, I didn’t knew about this place at the first time, when I tried to learn how to do simple coding. My favorite.
W3Schools is the largest web developers site on the Internet. This was the first place where I started to learn basics. Personally I think those tutorials are a bit outdated, but W3C is founding place where just everything started.
Excellent site providing really helpful and complete guide to creating web pages. There is bunch of other useful resources like HTML Quick List with complete list of HTML tags, forum where to ask unclear questions and of course wide range of tutorial list.
HTML Goodies intended purpose is to help new and growing website developers learn their trade, and to provide them with tips, guides and reference sets for their use as they become more accomplished. If You are interested in HTML, MySpace HTML, learning the basics and also..colors, how to create buttons and much, much more. A huge resource roundup.
Tizag was designed to teach beginner web programmers how to use HTML and CSS. Also if You are getting deeper in web development, You can learn also JavaScript, PHP, Perl, AjaX, ASP, VBScript, XML, SQL, MySql, some useful tools and much, much more.
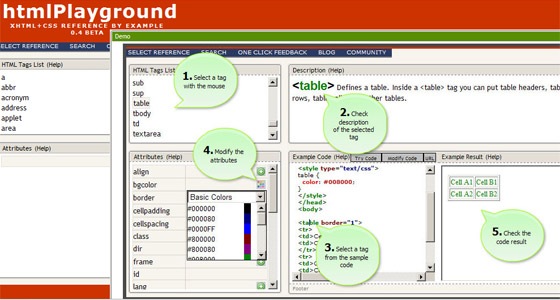
Great site allowing You to play with HTML online – check out demo, do everything in 5 steps – choosing tag, read description, select tag from sample code, modify the atributes and finally see demo online. Pretty handy.
I wanted to highlight this resource page, because of its well written language in easy to understand way. Everything is clearly listed on “Full Index” page teaching You not only how to create Your very first homepage, but also how to style it with CSS, add spice with Javascript and create it accessible and SEO friendly.
This is one more site You must have in Your bookmarks, if You are web developer. You can not only learn whole coding basics there, but also You will find everything from free webspace to host your site to graphics, programs, online developer tools and applets that will help you make it look nice.
DaveSite also offers comprehensive overview how to use HTML, but this one is special because guide also teach You how to set up Your domain and hosting.
BraveNet offers a huge list of different useful resources, widgets, tools. This site has been over the web for about 10 years, so I am sure You’ll find out something useful too. And yes, that’s not all, of course, You can get HTML, CSS and FTP tutorials over there too.
A List Apart Magazine explores the design, development, and meaning of web content, with a special focus on web standards and best practices.
Excellent page to check on the latest web development news and also find out some nifty codes. Must subscribe web page!